Slider
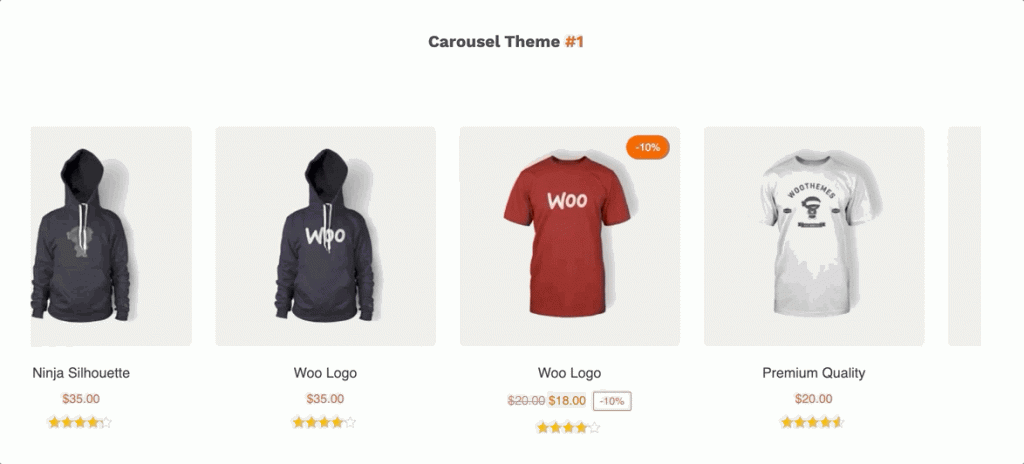
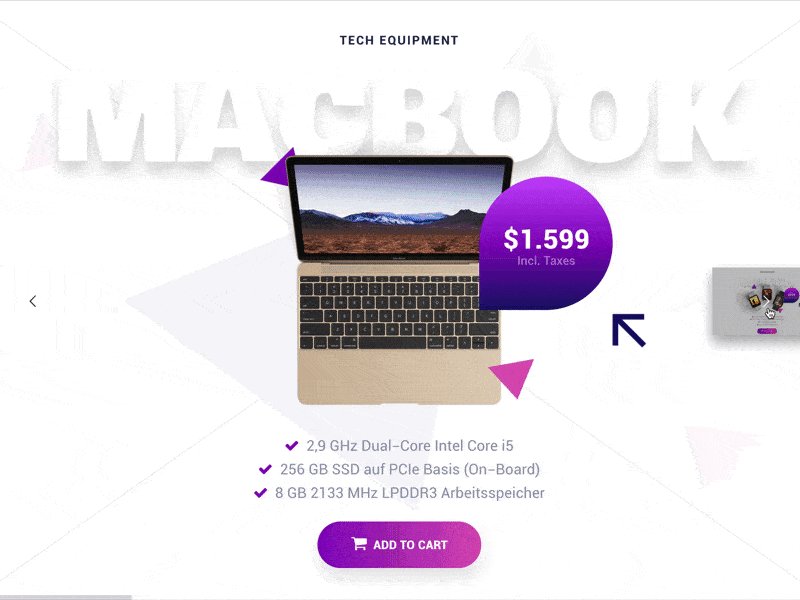
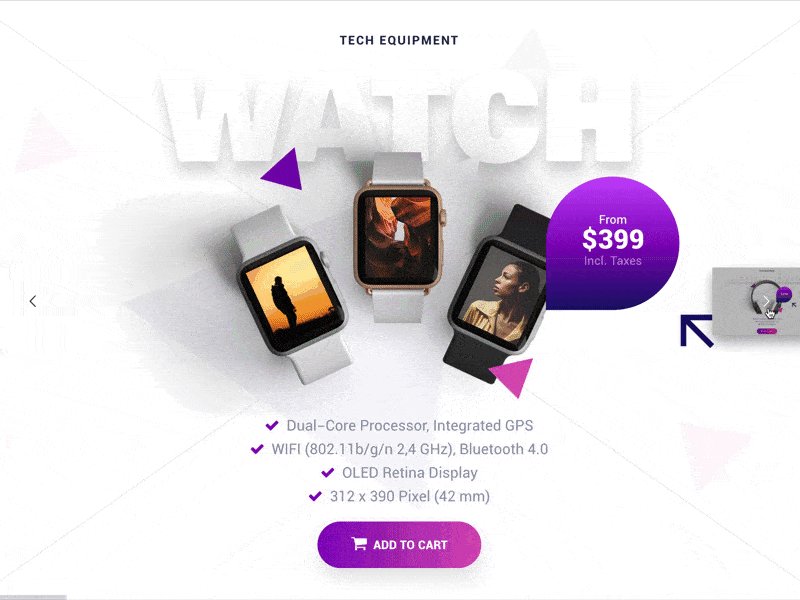
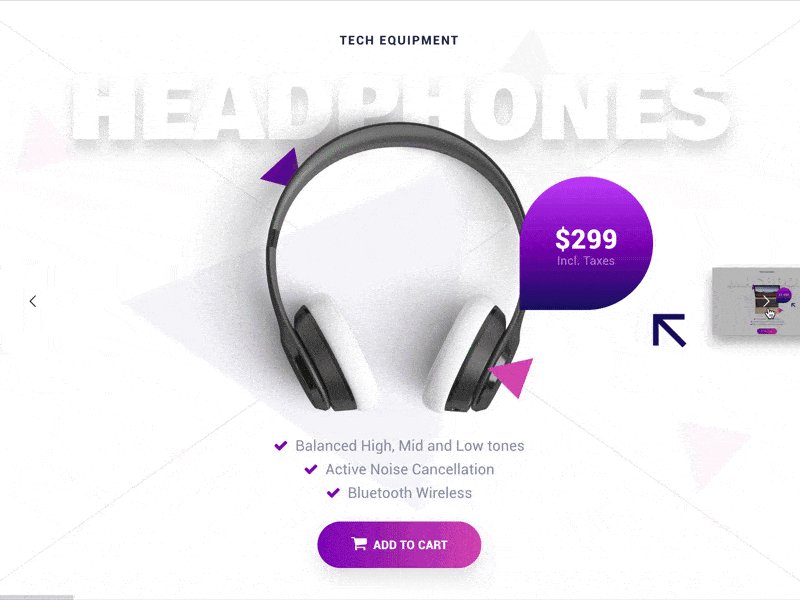
في مصطلحات تصميم الويب ، يتم استخدام المصطلح Slider لعرض الشرائح (slideshow ) المضافة إلى صفحة الويب. هناك العديد من الإضافات المتاحة لاستعمال الـ Sliders في مواقع WordPress والتي تسمح لك بإنشاء slideshows الخاصة بك وإضافتها إلى صفحتك الرئيسية أو صفحات الهبوط أو المقالات أو أي مكان تريده.

يمكن استخدام الـ Slider على جميع أنواع مواقع الويب. تتمثل إحدى المزايا الواضحة لاستخدام الـ Slider في أنه يمكن لمالكي مواقع الويب وضع جميع محتوياتهم المهمة في عرض شرائح تفاعلي وجذاب بصريًا في أعلى الصفحة قبل المحتوى الرئيسي الخاص بهم..
كما يمكن للـ Slider تشغيل عرض الشرائح تلقائيًا بدون تدخل الزائر وذلك عن طريق تحريك الشرائح على فاصل زمني محدد مسبقًا. يمكن أيضًا للـ Slider الاستجابة لتفاعل المستخدم مثل النقر أو التمرير السريع لعرض الشرائح التالية أو السابقة. بالإضافة إلى ذلك، يمكن أن تحتوي أشرطة التمرير أيضًا على أزرار أو صور مصغرة يمكن للمستخدمين النقر فوقها لعرض شريحة معينة في شريط التمرير.

عند استخدام الـ Slider على موقع WordPress ، هناك عدد من الأشياء التي يجب على المستخدم مراعاتها. عادةً ما تقوم أشرطة التمرير بتحميل الصور والمحتوى في الشرائح ، وقد يؤدي ذلك إلى إبطاء موقعك قليلاً. تستخدم الإضافات الـ Slider أيضًا JavaScript ، خاصة jQuery التي يتم تحميلها بشكل منفصل. هذا يترك أيضًا تأثيرًا على سرعة تحميل الصفحة.
مشكلة أخرى عند استخدام الـ Slider في WordPress هي مظهرها في الأجهزة المحمولة. إذا كان موقع WordPress الخاص بك يستخدم قالباً متجاوبًا ، فإن استخدام Slider غير متجاوب سيؤدي إلى ظهور الموقع على الأجهزة والشاشات المختلفة بشكل سيء. تحاول بعض الإضافات، مثل Slider Revolution، تقليل هذه العيوب إلى الحد الأدنى من خلال تحسين سرعة تحميل شريط التمرير واستخدام التصميم سريع الاستجابة.

