هل تريد إنشاء نماذج صفحات متعددة خالية من الفوضى في WordPress تبدو رائعة وتكون احتمالية تعبئتها أكبر؟
يساعد تقسيم النموذج إلى صفحات متعددة على زيادة التفاعل وتحسين تجربة المستخدم ، حتى تحصل على المزيد من الفرص لتعبئة النموذج.
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج متعدد الخطوات في WordPress.
لماذا يفضل استخدام نموذج متعدد الخطوات على موقع الويب الخاص بك؟
قبل أن أبدأ، لابد أنك تسأل نفسك ما هو النموذج متعدد الخطوات (Multi-Step Form)؟ إنه ببساطة نموذج (Form) يتكون عادة من أسئلة كثيرة ولكن ينقسم إلى صفحات أو خطوات متعددة بدلاً من وضع كل الأسئلة في صفحة واحدة.
وعلى الرغم من إضافة المزيد من الخطوات إلى نموذج WordPress الخاص بك ، فإن استخدام نموذج متعدد الخطوات (يُعرف أيضًا باسم متعدد الأجزاء أو متعدد الصفحات) يمكن أن يزيد بالفعل من معدل تحويل النموذج الخاص بموقعك.
بعد تقسيم ما كان سابقًا نموذج صفحة طويلة إلى خطوات متعددة ، وجد موقع WhatIsMyComfortZone.com أن 53٪ من زوار الموقع قاموا بملء النموذج وأصبحوا عملاء محتملين، حتى عندما تم تقسيم النموذج إلى عدة خطوات.
وبما أنهم طرحوا نفس الأسئلة على كل نموذج ، فمن المنطقي أنه منذ ذلك الحين تم تحويل جميع النماذج الطويلة إلى نماذج متعددة الخطوات على موقع الويب الخاص بهم.
فيما يلي بعض الأسباب الأخرى التي يجب مراعاتها في إنشاء نموذج متعدد الخطوات في WordPress:
- تشجيع التركيز: من خلال تجميع أسئلة النموذج ، يمكنك تقسيم المعلومات إلى مجالات تركيز للمستخدم.
- تقليل ترك النموذج: من المرجح أن يكمل المستخدمون المعلومات التي تطلبها عندما يتم تقسيمها إلى صفحات بدلاً من تقديمها في نموذج واحد طويل.
- اجمع ما تحتاجه فقط: يمكنك الحصول على نموذج WordPress متعدد الخطوات مع الحقول الشرطية باستخدام المنطق الشرطي. اعرض صفحات مختلفة من النموذج بناءً على الإجابات التي يقدمها المستخدمون.
لذا ، دعنا نلقي نظرة على كيفية إنشاء نموذج متعدد الخطوات في WordPress.
كيف أقوم بإنشاء نموذج متعدد الخطوات في WordPress؟
الخطوة 1: إنشاء نموذج في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل الإضافة WPForms.
بعد ذلك ، انتقل إلى WPForms ثم Add New لإنشاء نموذج جديد.
يمكنك تقسيم أي نموذج إلى أجزاء أو خطوات متعددة باستخدام WPForms. لذا ، على سبيل المثال ، سنقوم بإنشاء نموذج لطلب صيانة تقنية.
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك. هنا سأقوم بتسميته IT Service Request
حدد النموذج الذي تريد استخدامه من بين 100 نموذج. في هذا المثال سنقوم باختيار النموذج IT Service Request Form
ابدأ بملء النموذج بالحقول المطلوبة وذلك باختيار حقل من الحقول الموجودة في جهة اليسار ثم سحبه جهة اليمين والتعديل عليه كما تشاء بعد النقر عليه. كما ترون في الصورة التالية، قمت باختيار وتعديل ما أريده من الحقول.
الآن دعنا نلقي نظرة على كيفية تقسيم النموذج الخاص بك إلى أجزاء متعددة.
الخطوة 2: تقسيم النموذج الخاص بك إلى أجزاء مختلفة
بمجرد أن تقوم بإضافة وتخصيص جميع الحقول في النموذج الخاص بك ، فإنك تحتاج إلى إضافة حقل Page Break إلى نموذجك لتقسيمه إلى صفحات مختلفة.
للقيام بذلك، اسحب حقل Page Break، الموجود أسفل Fancy Fields، من اللوحة اليسرى إلى اللوحة اليمنى إلى حيث تريد تقسيم النموذج. في الصورة التالية سأسحب Page Break تحت حقل “عنوانك”.
ثم سأسحب Page Break آخر تحت حقل “اختر شدة المشكلة”
الخطوة 3: تخصيص شريط التقدم
بناءً على احتياجاتك ، قد ترغب في إظهار مؤشر تقدم (Progress Bar) للسماح للمستخدمين بمعرفة الأقسام المختلفة في النموذج. وبهذه الطريقة يعرفون دائمًا مكان تواجدهم في النموذج والوقت المتبقي الذي يتعين عليهم ملؤه قبل النقر على “إرسال” استنادًا إلى مؤشر التقدم.
لتسهيل الأمور عليك ، تأتي WPForms بثلاثة أنواع مختلفة من مؤشر التقدم:
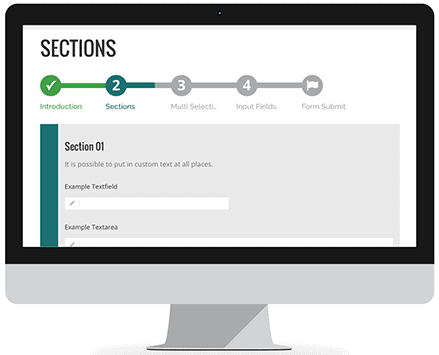
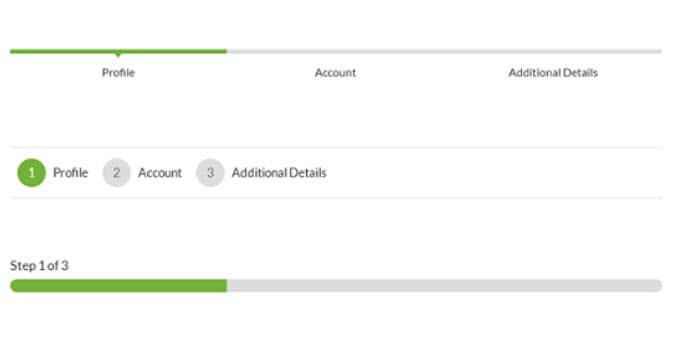
- Connectors: تعرض شريط ربط وعناوين صفحات لكل جزء من نموذجك المتعدد الخطوات.
- Circles: تعرض دائرة وعنوان الصفحة عند كل صفحة في نموذجك متعدد الخطوات.
- Progress Bar: يشير إلى تقدم النموذج أثناء قيام المستخدم بملئه.
الصورة التالية توضح شكل كل نوع
لتخصيص شريط التقدم وعنوان الصفحة للصفحة الأولى من نموذجك متعدد الخطوات ، انقر فوق القسم الفاصل First Page/Progress Indicator ثم اختر نوع مؤشر التقدم واكتب عنوان لأول صفحة من النموذج المتعدد الخطوات. هنا وضعت عنواناً بإسم “معلوماتك” لأول صفحة
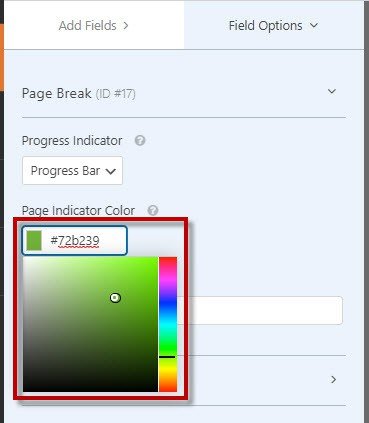
كما يمكنك اختيار لون مؤشر التقدم
اضغط على القسم الفاصل Page Break الأول أو زر Next الذي يقع فوقه مباشرة ثم اكتب عنواناً للصفحة الثانية وتغيير عنوان زر Next إلى “التالي” إذا أردت.
اضغط على القسم الفاصل Page Break الثاني أو زر Next الذي يقع فوقه مباشرة ثم اكتب عنواناً للصفحة الثانية وتغيير عنوان زر Next إلى “التالي” إذا أردت واضغط على ON لكي يظهر زر Previous الذي يمكنك تغيير عنوانه إلى “السابق” إذا أردت.
كرر نفس الأمر لباقي الأقسام الفاصلة إن وجدت.
بمجرد الانتهاء من إنشاء كل فواصل صفحتك وتخصيص مؤشر التقدم ، انقر فوق SAVE الموجود أعلى يمين الصفحة.
الخطوة 4: تكوين إعدادات النموذج الخاص بك
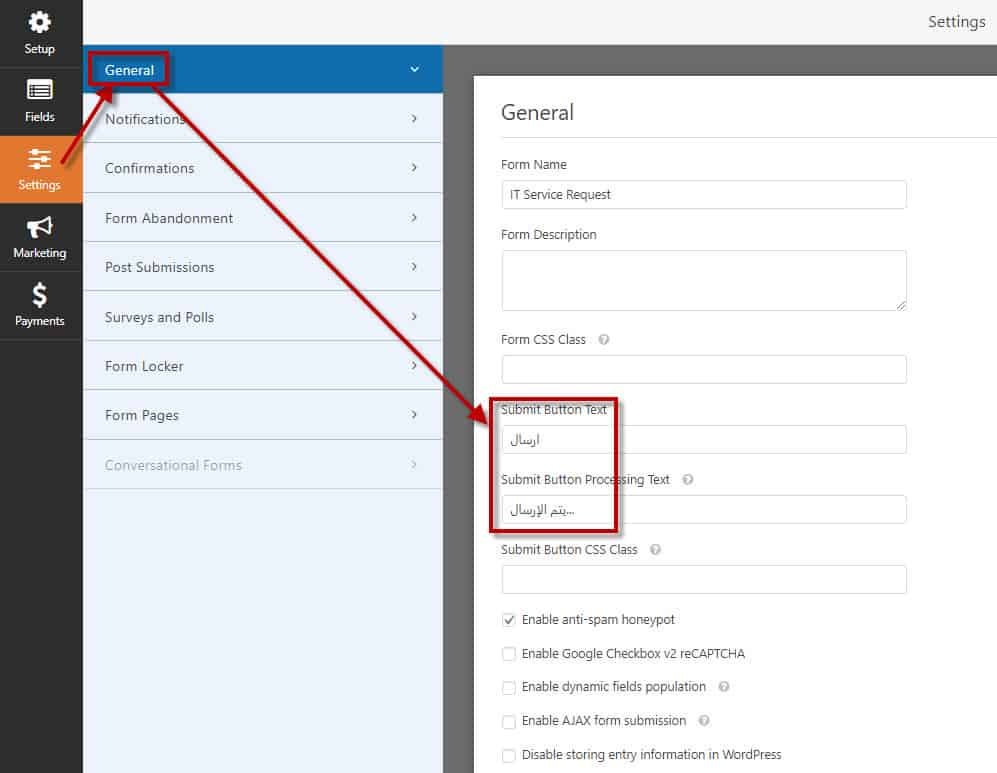
اضغط على Settings ثم General ثم غير النص الموجود في الزر من Submit إلى “إرسال” إذا أردت و Sending إلى “يتم الإرسال” إذا أردت.
كما يمكنك أيضاً تكوين ما يلي:
- Form Name – قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- Form Description – قدم وصفًا لنموذجك.
- Submit Button Text – تخصيص زر الإرسال كما فعلنا.
- Spam Prevention – أوقف البريد العشوائي من نموذج الاتصال باستخدام ميزة honeypot أو Google reCAPTCHA. يتم تمكين ميزة honeypot تلقائيًا في جميع نماذج WordPress ، لذلك إذا قررت استخدام نموذج آخر لمنع البريد العشوائي ، فقم بإلغاء النقر فوق هذا الخيار.
- AJAX Forms – تمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- GDPR Enhancements – يمكنك تعطيل تخزين معلومات الدخول وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات GDPR.
عند الانتهاء ، انقر على زر SAVE الموجود أعلى يمين الصفحة.
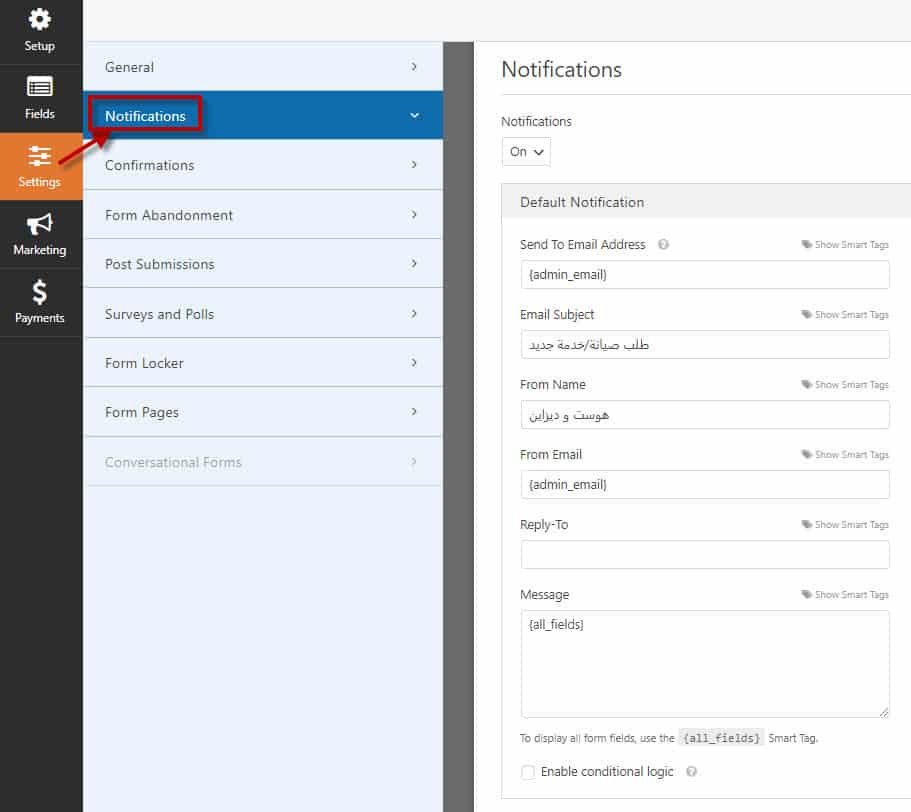
الخطوة 5: إعداد تنبيهات النموذج الخاص بك
التنبيهات تقوم بإرسال بريد إلكتروني كلما تم تعبئة النموذج. يمكنك الوصول إلى التنبيهات بالضغط على Settings ثم Notifications ثم قم بتعبئة الحقول مثل عنوان البريد الإلكتروني وغيره. هذا التنبيه الذي ترونه هنا سيقوم بإرسال بريد إلى مشرف الموقع يحتوي على جميع الحقول التي تم تعبئتها من قبل الزائر ذلك لأن الكود {all_fields} مستخدم في حقل Message.
التنبيه أعلاه يتم إرساله للمشرف تلقائياً بعد أن يقوم زائر الموقع بتعبئة النموذج. لإنشاء بريد إلكتروني يتم إرساله تلقائياً للزائر بعد تعبئته النموذج، اضغط على Add New Notification ثم اكتب اسماً له واضغط OK
لكي يتم إرسال البريد الإلكتروني للزائر، اضغط على زر Show Smart Tags الموجود أمام Send To Email Address لكي تظهر الحقول الموجودة في النموذج ثم اختر الحقل الخاص بالبريد الإلكتروني وسوف يتم وضع الكود الخاص به تلقائياً، وهو {field_id=”2″} في هذا المثال.
كما يمكنك تخصيص جسم الرسالة مثلا بكتابة “لقد قمت بتسجيل طلب صيانة … الخ” واختيار الكود {all_fields} لوضع جميع الحقول التي تم تعبئتها من قبل الزائر أو الضغط على Show Smart Tags الموجود أمام Message لاختيار ما تريده من الحقول.
الخطوة 6: تكوين تأكيدات النموذج الخاص بك
تأكيدات النموذج هي الرسائل التي يتم عرضها لزوار الموقع بمجرد إرسال النموذج على موقع الويب الخاص بك. إنها تسمح للناس بمعرفة أن ما قاموا بتعبئته قد تم تلقيه مع إخبارهم بالخطوات التالية.
لدى WPForms ثلاثة أنواع للتأكيد للاختيار من بينها:
- Message. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يقوم الزائر بإرسال النموذج، ستظهر رسالة تأكيد بسيطة تخبره بأنه تم استلامها.
- Show Page. سينقل نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك يشكرهم على تعبئة النموذج.
- Go to URL (Redirect). يستخدم هذا الخيار عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعنا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيشاهدها زوار الموقع عندما يقومون بتعبئة نموذج متعدد الصفحات على موقع الويب الخاص بك.
للبدء ، انقر فوق علامة التبويب Confirmation في محرر النماذج تحت Settings. بعد ذلك ، حدد نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنحدد Message ثم نكتب رسالة شكر.
لا تنسى الضغط على زر SAVE في أعلى يمين الصفحة. أنت الآن جاهز لإضافة النموذج متعدد الصفحات إلى موقع الويب الخاص بك.
الخطوة 7: أضف النموذج المتعدد الصفحات إلى موقع الويب الخاص بك
بعد الانتهاء من إنشاء النموذج المتعدد الصفحات ، تحتاج إلى إضافته إلى موقعك على الويب.
يسمح لك WPForms بإضافة نماذجك إلى العديد من الأماكن على موقع الويب الخاص بك ، بما في ذلك المقالات والصفحات وعناصر واجهة الشريط الجانبي.
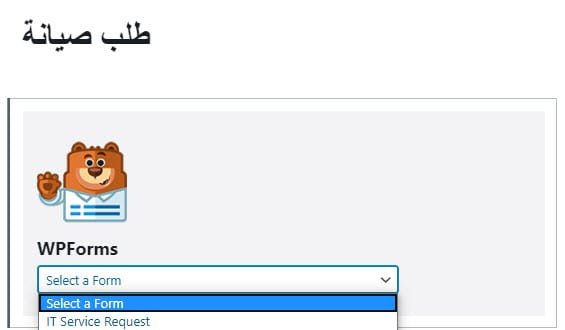
دعنا نلقي نظرة على إضافة النموذج إلى صفحة أو مقالة. للبدء ، قم بإنشاء مقالة أو صفحة جديدة. في جسم الصفحة أو المقالة، اضغط زر + ثم اختر Widgets ثم WPForms أو ابحث عنه في خانة البحث.
بعد ذلك ، حدد النموذج متعدد الصفحات في النافذة المنبثقة.
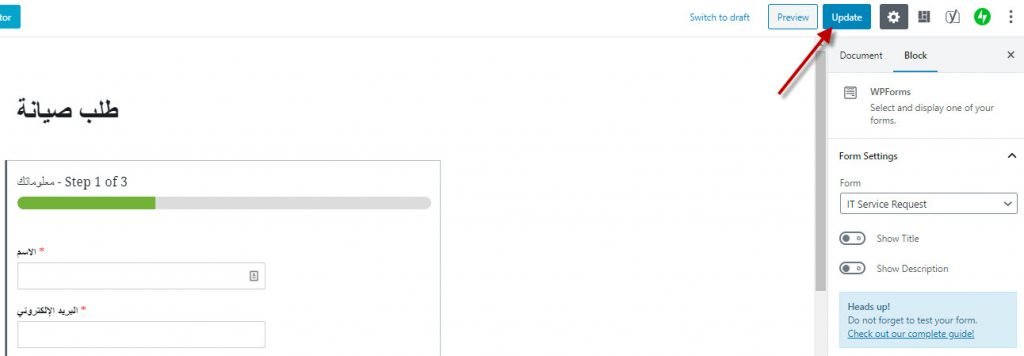
بعد الانتهاء من إضافة وتعديل الصفحة/المقالة، اضغط زرUpdate أو Publish
هكذا سيبدو النموذج متعدد الصفحات حيث تظهر هنا الصفحة الأولى مع وجود مؤشر التقدم أعلى النموذج وزر التالي أسفله.
وهكذا ستبدو رسالة التأكيد للزائر بعد تعبئة النموذج
وهكذا سيبدو البريد الإلكتروني المرسل لمشرف الموقع بعد تعبئة النموذج
وهكذا سيبدو البريد الإلكتروني المرسل للزائر الذي قام بتعبئة النموذج

























جزاك الله خير
طريقة حلوة ولكن هل هذي الطريقة تشتغل مع النسخة المجانية؟